W3Admin
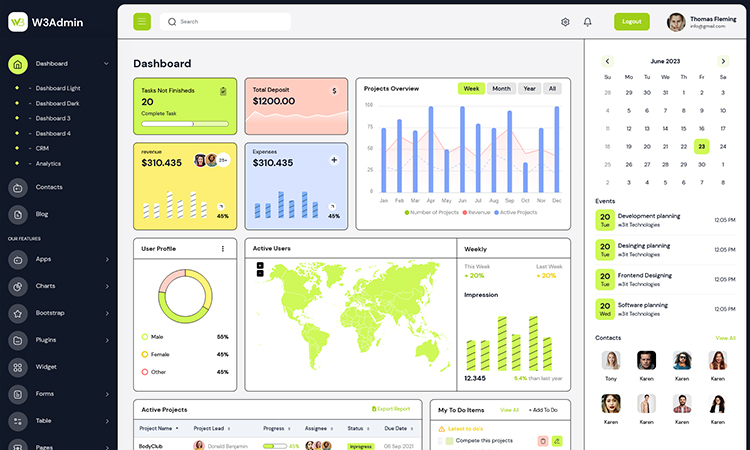
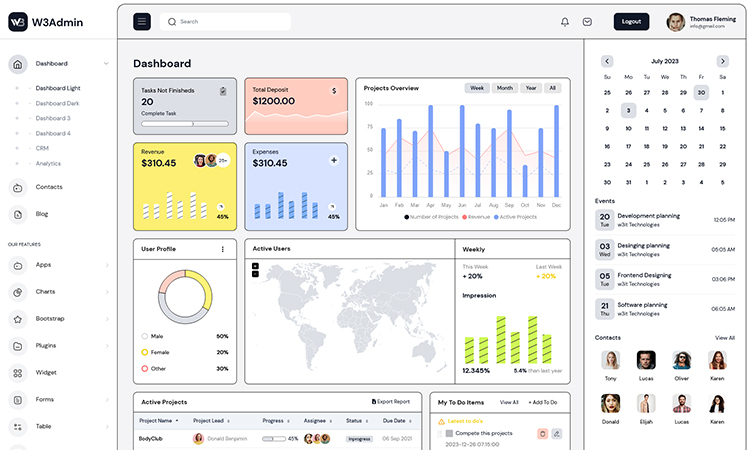
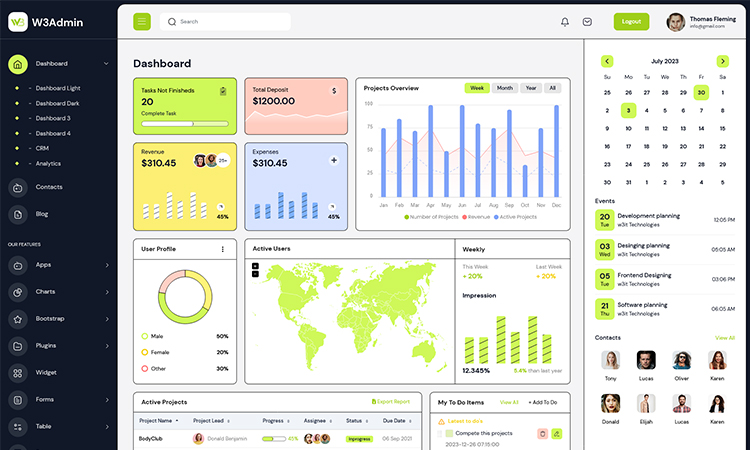
W3Admin Modern Admin Dashboard
This documentation is last updated on 30 June 2023
Thank you for purchasing this HTML template.
Installation -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
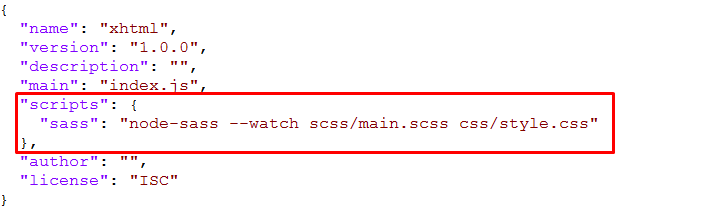
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this: In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6.- Other Option
--source-map
"sass": "node-sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Folder Directories -
-
images
This folder contains all the images of W3Admin template.
-
fonts
This folder font files for various template features.
-
css
This folder contains all the CSS files of W3Admin template.
-
js
This folder has all javascript files for various template features.
-
vendor
This folder has all plugins used in the template.
-
script
This folder has all script contact form used in the template.
-
scss
Scss File
HTML File-
- xhtml
- css
- icons
- avasta
- feather
- flaticon
- font-awesome-old
- helveticaNeue
- icomoon
- line-awesome
- material-design-iconic-font
- simple-line-icons
- themify-icons
- images
- avatar
- big
- card
- product
- profile
- tab
- js
- dashboard
- plugins-init
- scss
- abstracts
- base
- components
- app
- charts
- forms
- ico
- map
- tables
- uc
- ui
- widget
- layout
- footer
- header
- rtl
- sidebar
- theme
- typography
- version-dark
- version-transparent
- pages
- vendor
- amcharts
- animate
- aos
- apexchart
- bootstrap
- bootstrap4-notify
- bootstrap-daterangepicker
- bootstrap-material-datetimepicker
- bootstrap-multiselect
- bootstrap-select
- bootstrap-tagsinput
- bootstrap-touchspin
- bootstrap-v4-rtl
- chart.js
- chartist
- chartist-plugin-tooltips
- clockpicker
- datatables
- dropzone
- flot
- flot-spline
- fullcalendar
- global
- highlightjs
- jquery
- jquery-asColor
- jquery-asColorPicker
- jquery-asGradient
- jquery-sparkline
- jquery-steps
- jqueryui
- jquery-validation
- jqvmap
- metismenu
- moment
- morris
- nestable2
- nouislider
- peity
- perfect-scrollbar
- pickadate
- raphael
- select2
- summernote
- svganimation
- sweetalert2
- toastr
- wnumb
- index.html
- index-2.html
- index-3.html
- index-4.html
- crm.html
- analytics.html
- .....
Theme Features -
js/deznav-init.js
var dezSettingsOptions = {
typography: "DM Sans",
version: "light",
layout: "vertical",
primary: "color_2",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_13",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dezSettingsOptions = {
typography: "poppins", More Options => ["poppins" , "roboto" , "Open Sans" , "Helventivca" ]
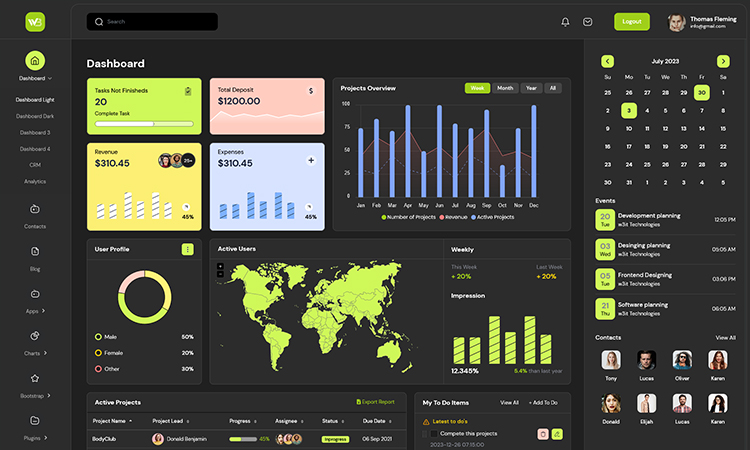
version: "light", More Options => ["light" , "dark"]
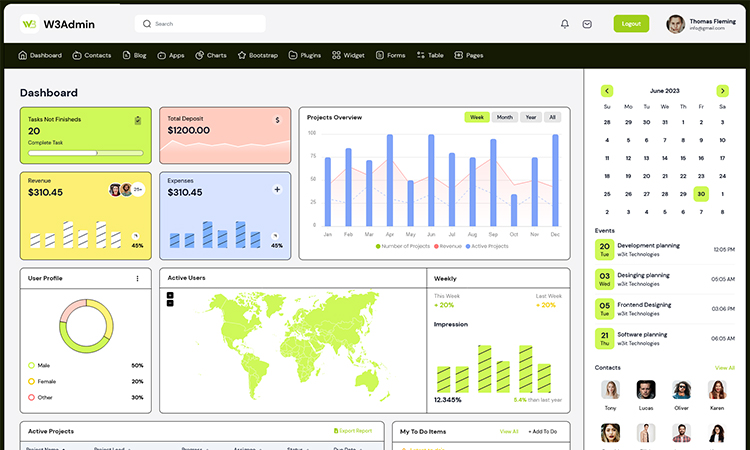
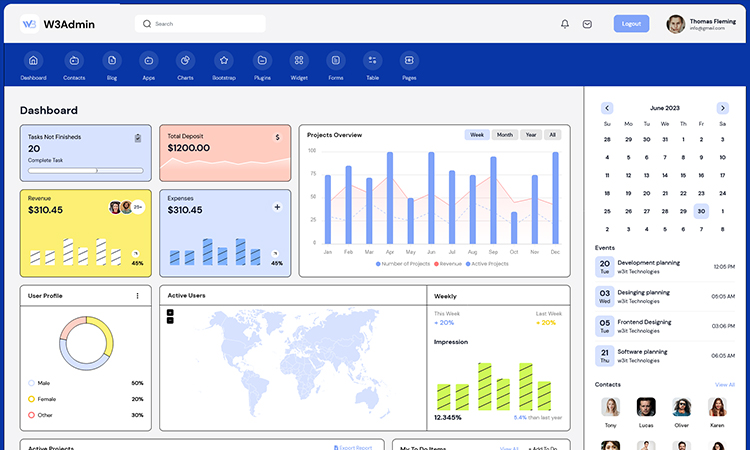
layout: "horizontal", More Options => ["horizontal" , "vertical"]
primary: "color_11", More Options => ["color_1," , "color_2," ..... "color_12"]
headerBg: "color_1", More Options => ["color_1," , "color_1," ..... "color_1"]
navheaderBg: "color_1", More Options => ["color_1," , "color_1," ..... "color_1"]
sidebarBg: "color_11", More Options => ["color_1," , "color_2," ..... "color_12"]
sidebarStyle: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"]
sidebarPosition: "static", More Options => ["static" , "fixed"]
headerPosition: "fixed", More Options => ["static" , "fixed"]
containerLayout: "full", More Options => ["full"]
direction: direction More Options => ["ltr" , ""]
};
var dezThemeSet1 = {
typography: "DM Sans",
version: "light",
layout: "vertical",
primary: "color_13",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dezThemeSet2 = {
typography: "DM Sans",
version: "light",
layout: "vertical",
primary: "color_2",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_13",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dezThemeSet3 = {
typography: "DM Sans",
version: "dark",
layout: "vertical",
primary: "color_2",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "compact",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dezThemeSet4 = {
typography: "DM Sans",
version: "light",
layout: "horizontal",
primary: "color_2",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_2",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dezThemeSet5 = {
typography: "DM Sans",
version: "light",
layout: "horizontal",
primary: "color_4",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_4",
sidebarStyle: "compact",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dezThemeSet6 = {
typography: "DM Sans",
version: "light",
layout: "horizontal",
primary: "color_13",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_13",
sidebarStyle: "modern",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dezThemeSet7 = {
typography: "DM Sans",
version: "light",
layout: "vertical",
primary: "color_9",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "modern",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dezThemeSet8 = {
typography: "DM Sans",
version: "light",
layout: "vertical",
primary: "color_12",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_12",
sidebarStyle: "mini",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

Credits -
-
animate
-
apexchart
-
bootstrap
-
bootstrap4-notify
-
bootstrap-daterangepicker
-
bootstrap-material-datetimepicker
-
bootstrap-multiselect
-
bootstrap-select
-
bootstrap-tagsinput
-
bootstrap-touchspin
-
chart.js
-
chartist-plugin-tooltips
-
clockpicker
-
datatables
-
dropzone
-
fullcalendar
-
highlightjs
-
jquery
-
jquery-asColor
-
jquery-asColorPicker
-
jquery-asGradient
-
jquery-sparkline
-
jquery-steps
-
jqueryui
-
jquery-validation
-
metismenu
-
moment
-
nestable2
-
nouislider
-
perfect-scrollbar
-
pickadate
-
select2
-
summernote
-
svganimation
-
sweetalert2
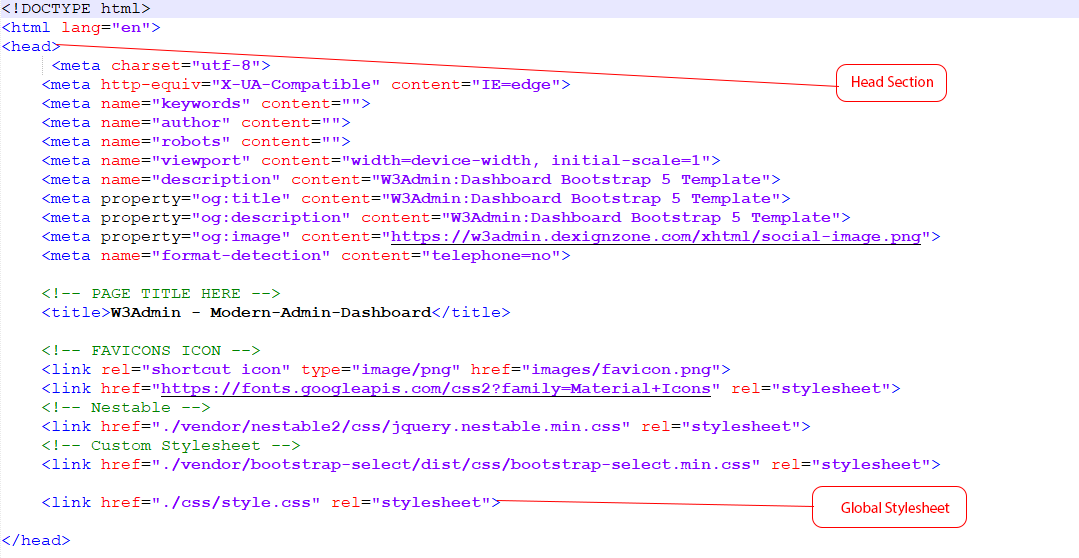
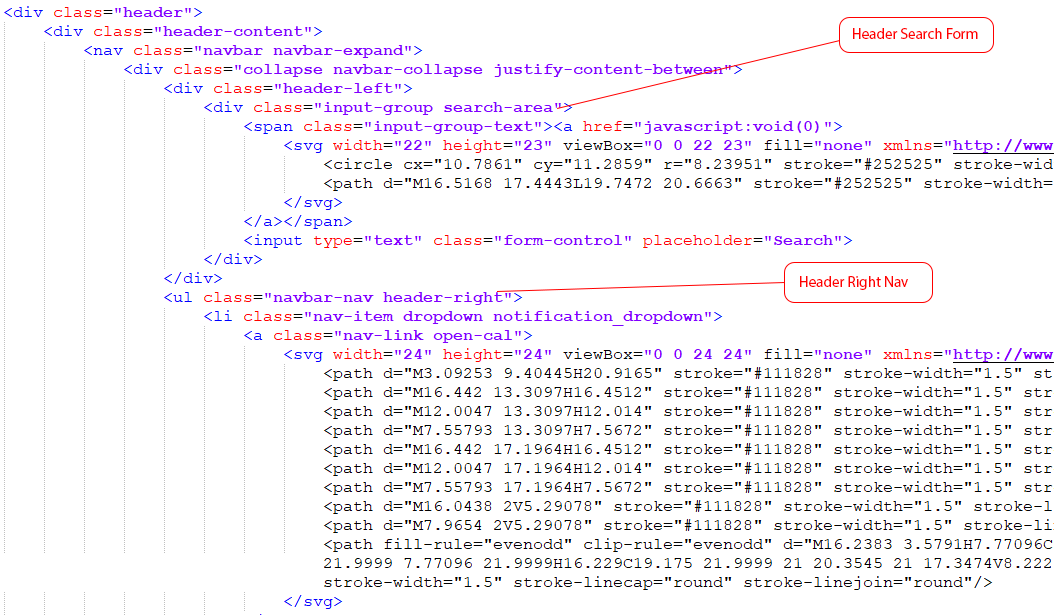
HTML Structure -
HTML Structure

Header

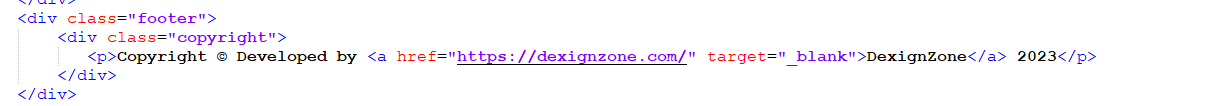
Footer Section

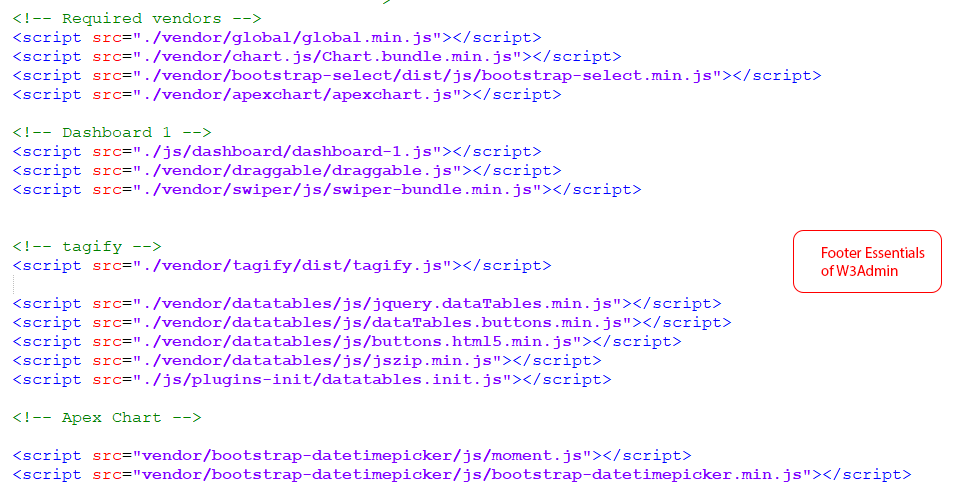
Footer Essentials

Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
The Template According To Your Requirements And Upload It to the Server.